“
没有叙事机制的数字产品只是无意义的空壳。每天我们都要使用不止一个数字产品,每一个产品都有它受人喜爱的特殊原因。但最重要的是,它们是我们的表演舞台。
”
注释:社会存在感* 社会存在感 (social presence),又译为社会临场感,社会存在感,社会呈现或社会表露。作为一种构念,社会存在感通常被用以描述对人际沟通敏感度的感知。即:在利用媒体进行沟通过程中,一个人被视为“真实的人”的程度及与他人联系的感知程度。人们可能认为一些媒体的社会存在感高,而另一些媒体的社会存在感低。社会存在感较高的媒体通常被认为是社交性的、热情的、人性化的,社会存在感比较低的媒体则被认为非人性化。
~01
表演 Performance


~02
存在 Presence
数字存在(Digital Presence)正在高速发展,并且在元宇宙中它会变得更加智能 [3]:有意识地设计有“存在感”的产品,允许用户自我表达,并且以某种方式留下线索。它们与互联网中构成“身份”或“个性”的要素高度相关。
所以现在我们拥有什么?我们有展示照片,头像,emojis和定制光标(customised cursors)。在聊天软件中,我们有动画互动告诉其他人我们正在打字,我们还有彩色的状态图标告诉别人我们的在线状态。我可以随时回复会议邀请,让组织者知道我的时间,而不需要通过其他任何方式。当令一个人在修改文档时,产品还会通知我们,我们可以即时查看这些更改。
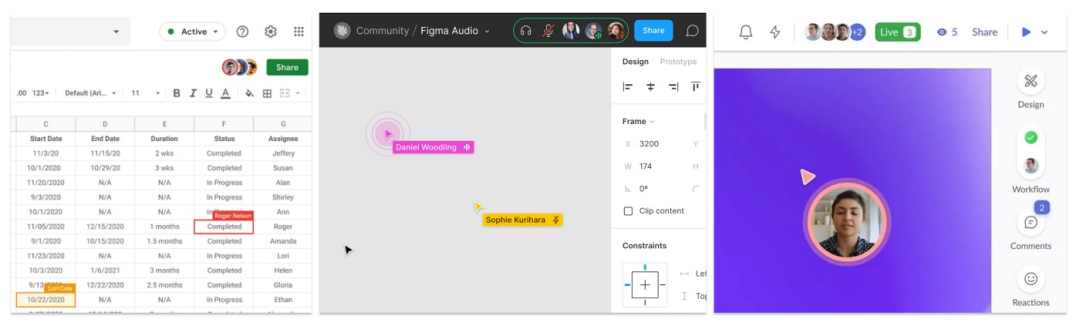
生产力应用需要在文档中显示协作者,以便于让每个人都知道这个特定区域正在被编辑,他们可能需要避免同时编辑它。电子表格在用户所在的单元格周围有彩色边框,边框上有用户的姓名或首字母。当你跟随其他用户的视窗时,像Figma和Miro这样的Canvas应用实际上会以复杂的同步机制显示每个用户的光标。Pitch则更进了一步,它用一个直播视频和光标取代了虚拟形象。

有一次我和同事一边通话一边看同一个Figma文件。我边听他说话边用光标画∞,就像在打电话时来回踱步的样子。不需要任何语言交流,他开始用光标模仿我的动作。我们的光标像花样游泳运动员一样跳来跳去,十分有趣。
我们会在Figma的白板工具FigJam上开派对,每个人的光标都在灵活地移动,就像数字版的哈利波特活点地图一样。有时,我们会给画布设置夜店背景,奶酪和蒲萄酒的图片也会摆出来让我们挑选和移动。我们使用联集,交集和差集的绘图工具将一个蛋糕图片切成四份。我们在FigJam里玩游戏 [4],我们自发性地放入表情包供大家一起创作。一旦有了游乐场,会出现怎样的新活动,以及我们的数字行为有多少是模仿的,隐式的,这些都让我很感兴趣。

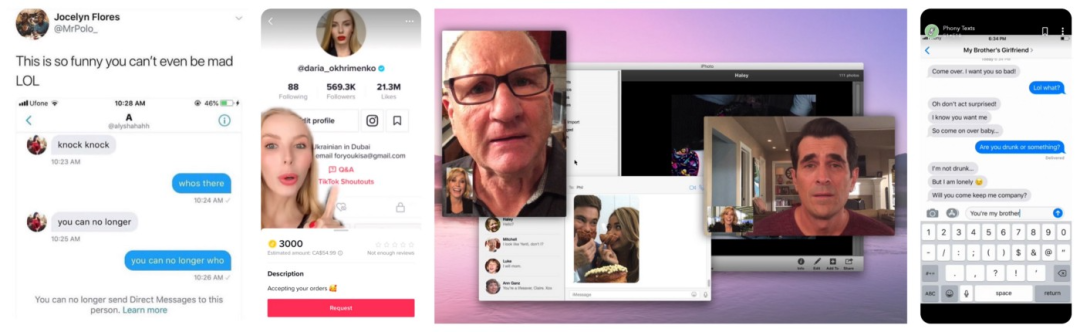
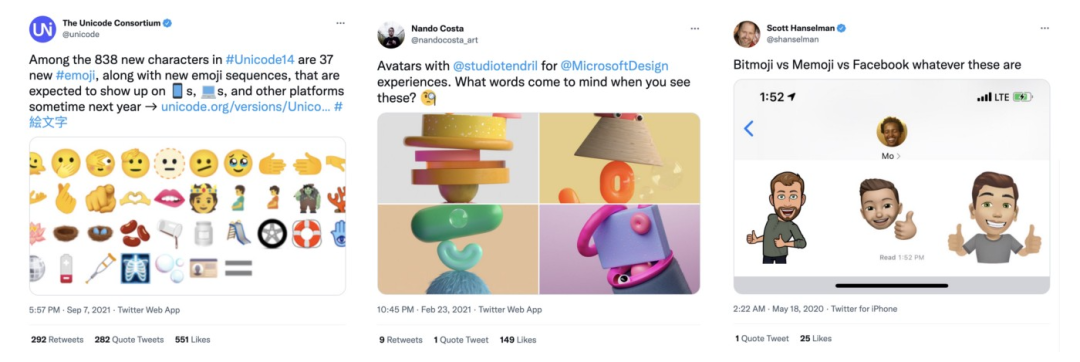
这个臭名昭著的emoji库正不断扩大,包罗万象。如果某样东西没有emoji,那么它被添加进来只是时间问题。Emoji在会议中被用作反馈,并且有效的被当成(会议是否)成功的指标。同样它们是生产力应用中的一种数据类型:Notion使用emoji作为页面的默认标题,而表格应用通过条件格式将表情符号应用到数据的布尔值上。表情符号除了简单的“喜欢”和“不喜欢”之外,还表达了一系列的情绪。意识到这些视觉符号的价值,微软最近以全新的3D渲染和动画视觉风格更新了超过1800个emoji。

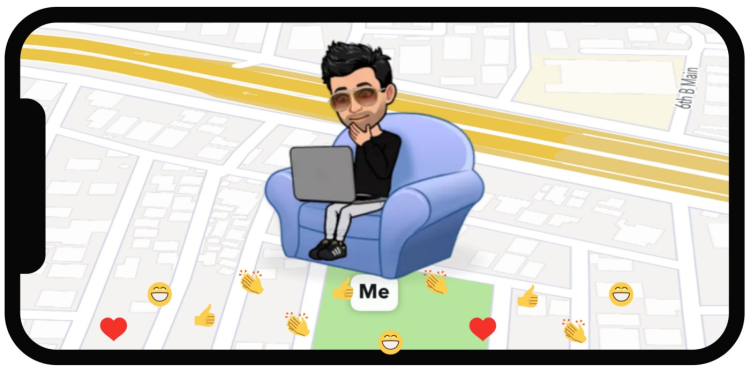
当然也有可定制的emoji,Snapchat的Bitmoji和iOS的Memoji。甚至,你可以通过这些可定制化身来塑造你的数字存在:给他们换衣服,穿上限量版的运动鞋,或者用录制一段memoji视频发给别人。

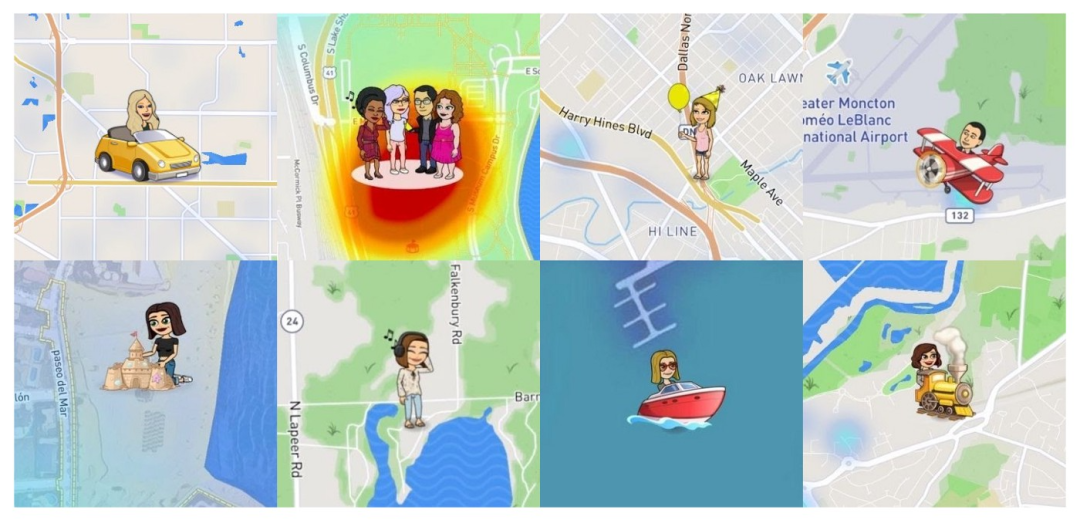
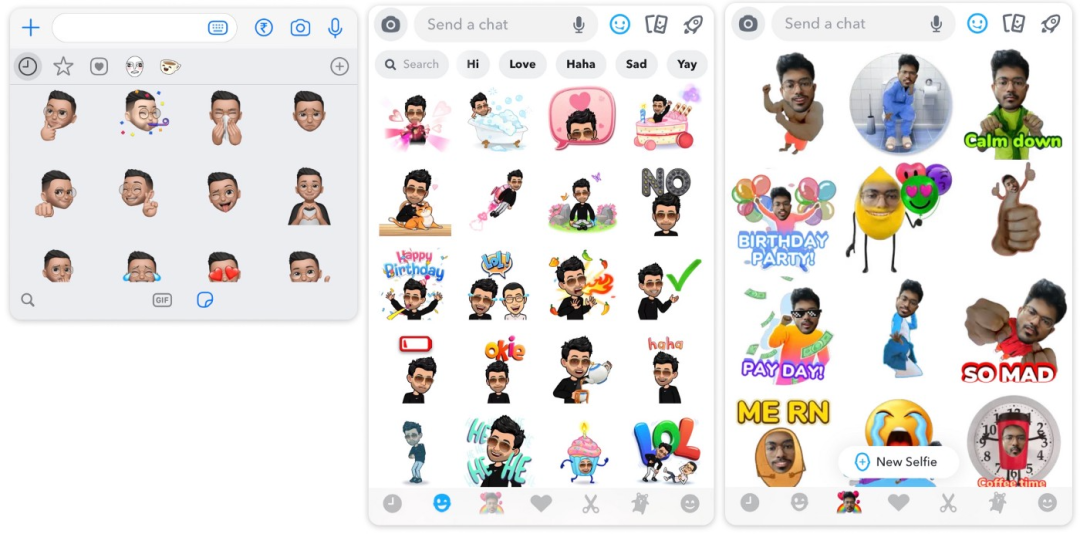
我非常喜欢个性化的memoji和bitmoji贴纸的键盘。特别是当你输入内容时,Snapchat实际上会改变贴纸内的文字。它们在未来很长一段时间内都将是产生有趣的源泉。Bitmojis也会出现在Snapmaps上,当你生日的时候,Bitmojis会聪明地拿着一个气球,或者当你在移动的时候开车。多么有趣的再利用元数据(metadata)的方式!

Cameo overlays是一种新兴的数字交互方式,我们已经如此习惯于在工作时看到自己在屏幕上,以至于产品都在设计将我们自己变成覆盖图层(overlays)的方式。背景检测技术可以轻松快速地用另一个视频替换背景。我们不再需要绿幕就能变成天气预报员,只需要一个滤镜。Snapchat上我最喜欢的功能之一就是Cameo自拍贴纸,你的自拍照被放在一系列定制的贴纸上,甚至可以智能得发布你和朋友一天的完整动画故事和短片。
其中,虚拟NFT形象(CryptoPunks, Bored Ape, Bunny warriors…)备受欢迎。这表明人们喜欢改变他们的社交媒体的头像来炫燿他们的新资产。社交媒体利用所有权关联身份的这一点,通过网络影响自己的产品和发展。此外,虚拟NFT形象很容易产生新的故事,也很容易在3D元宇宙中被渲染成一个独特的角色。
~03
参与 Participation
参与是衡量表演是否成功的标准。这些社交软件的算法被设计用来推销它所认为的活跃的参与度中心——评论最多的照片,嵌入链接最多的文章,粉丝参与度最高的用户,势头最强劲的热点趋势。
有影响力的人很清楚,为了推动内容本身,他们必须设置一个触发点。可能是一些有争议的东西,或以一个问题作为标题,以便让人们互动和回应内容。
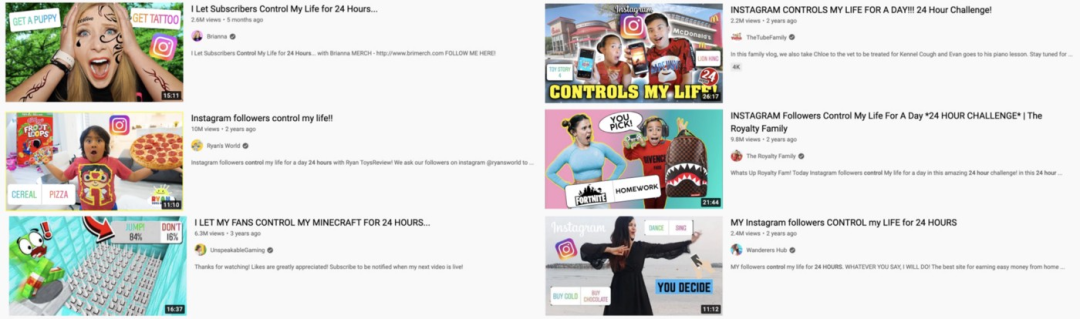
究竟是什么激励一个不是卡戴珊家族的12岁孩子在Ins上“生活”?是必须要与粉丝互动吗?
发布一条公共状态信息可能是向全世界说“我有有趣的想法要分享”的最初方式。我们在MSN Messenger和Facebook上做过这样的事情。当Twitter将其整个业务建立在“发布状态”的行为之后,现在我们已经升级为“发布一个故事”。
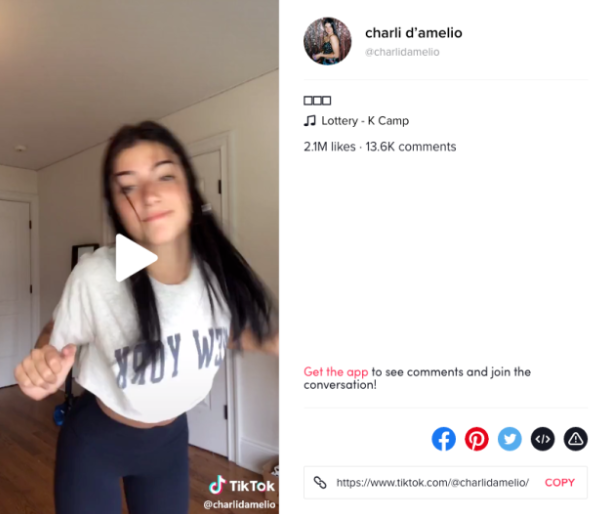
snapchat的发明,被从Whatsapp到LinkedIn的所有产品所盗用。“故事”的交互模式已经成为最具标志性的移动交互设计范式:全屏的短暂内容,只需点击一个人的形象就可以访问,通过快速有效的点击来导航。发布一个故事表明他们已经参与其中,并做出了贡献。打开Instagram,点击第一个故事,点击,点击,点击,点击,点击,点击,然后关闭app,这个过程看上去是紧张不安的。但我们却没有真正关注内容或谁发布的内容,而是急于到达结尾。这无限滚动的目的是,我们永远不会真的没有故事可以点击。

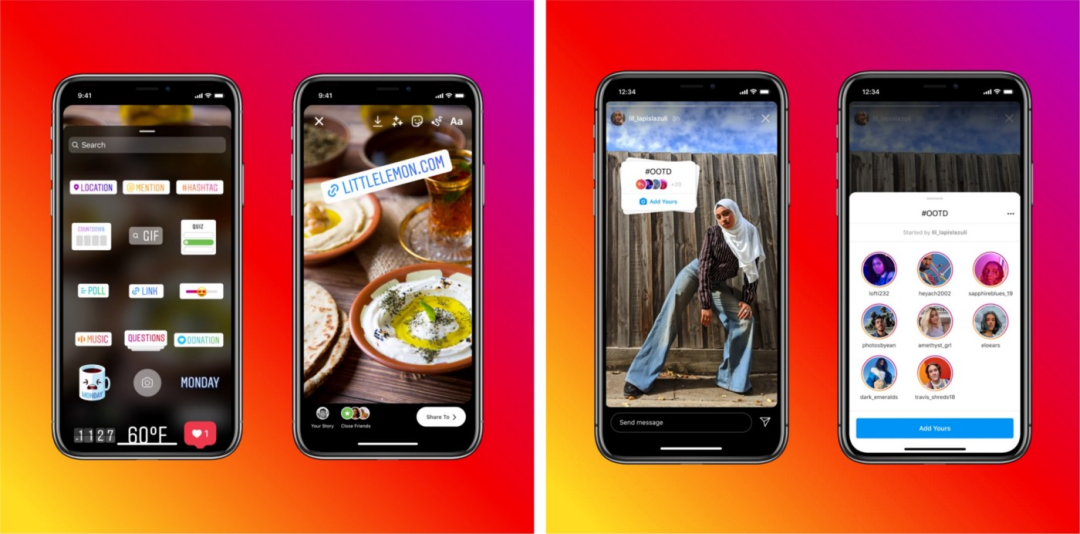
用户已经习惯了发布故事,为了迎合观众的反馈机制,故事的创作过程也增加着大量的修饰:包括添加民意调查、问题、提示、链接和倒计时。它最近的一个功能是“添加你的(Add yours)”,允许你将你的故事添加到一个公共相册,以便其他人在同一类别下找到。

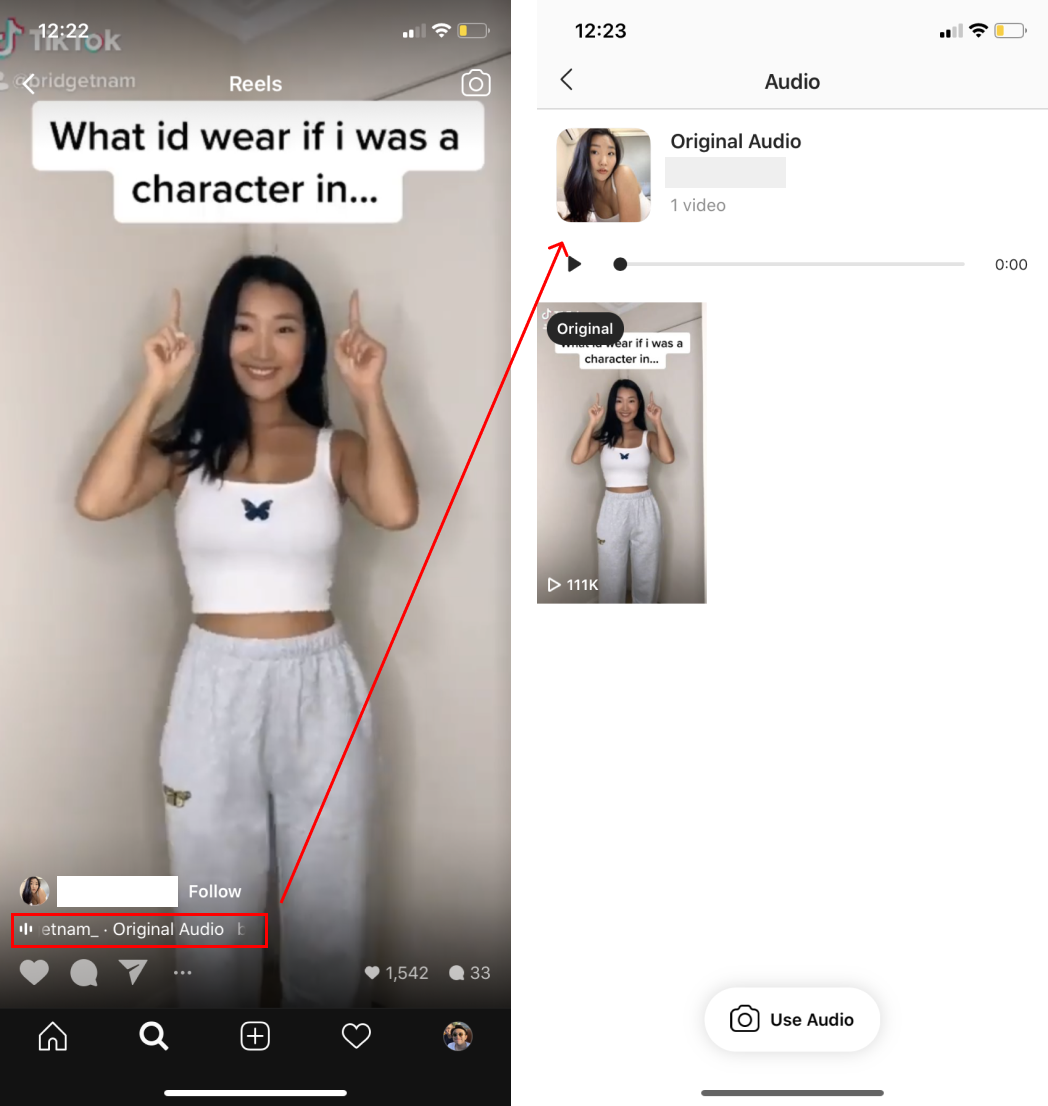
“找到其他人(Finding others)”是这里的关键:能够快速看到其他人用这个滤镜、音乐或者这个标题做了什么。这代表了“在一个标签下搜索编目内容的”的一种进化,这是我们仍然重视的Web 1.0特性。把互联网上任何地方的图片钉到Pinterest的板子上,仍然是我每天都要做的一件事。这仍然是一种现代用户所期望的交互模式:进化的不仅是内容,并且是按下“使用音频(Use Audio)”或“使用效果(Use Effect)”的动作按钮,并参与到标签(Tag)中的体验。
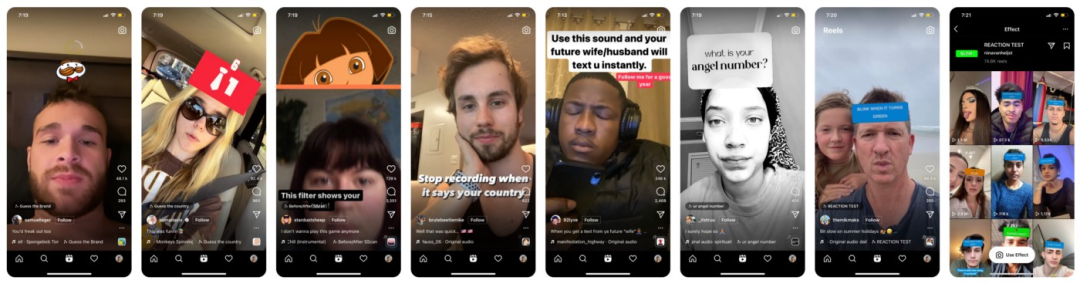
使用AR滤镜把你的脸换成动物十分有趣,但如果用在一群人解决相同的问题或者进行同一个挑战时,这将更有趣。与热门音乐一起,AR滤镜会促使你“做些什么”,从而最大程度地吸引观众的参与——倾斜你的头在两个答案中选择,眨眼以正确的方式定格一帧,以某种方式凑近你的脸来“找到你的内在模型”……

内容被重新分享和分发,特别是在多个平台上——把帖子当作故事,把故事当作推特,把推特当作帖子。内容同样由这些分布式渠道驱动:Youtube的评论和Twitter的投票激发视频创意,Snapchat的Q&A本身就是一种呼吁和回应机制。正是这些数字互动机制促成了炒作文化和通过社会反馈循环和参与式叙事引发公众反应。

~04
总结
[1] TickTok 舞蹈的痴迷是如何从虚拟世界溢出到现实?
https://observer.com/2020/01/tiktok-dance-moves-choreography-history/
[2] Phony Text
https://story.snapchat.com/p/9aaa3c37-04e5-4caa-a94e-e84ee4ce1c28/3219544363894784
[3] Meta想要追踪你的一切行为
https://www.dailymail.co.uk/sciencetech/article-10419251/Meta-files-hundreds-patents-technologies-track-users-movements-improve-metaverse.html
[4] 11个有趣的Figma团队游戏
https://design.zeta.in/11-imaginative-fun-and-collaborative-figma-activities-to-do-with-your-team-93bf87ed9259
原文名称:Emerging design patterns: How digital interactions define social ones
原文作者:Vivek Menon
原文链接:https://uxdesign.cc/emerging-design-patterns-how-digital-interactions-define-social-ones-d8967b573875
